
American Museum of Natural History Hackathon

Hack the Deep
American museum of Natural history
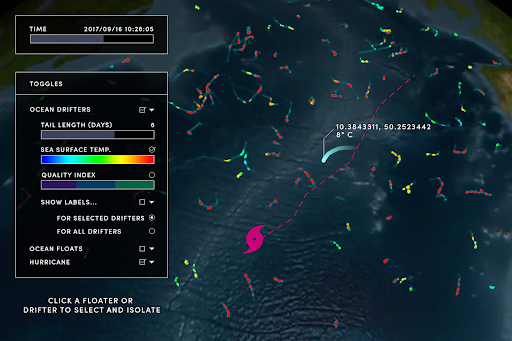
I participated in the 2018 hackathon at the American Museum of Natural History. The theme was “Hack the Deep” with the challenges focusing on ocean data and science. Throughout one night, my team and I created an interactive application that visualized the motion of sailing objects in the vicinity of hurricanes. We ultimately won one of the awards for the entire event.
Our primary goal was to build the foundation for an app that could read and render the geo data provided in real-time and provide an interactive interface to explore connections and facilitate research by eliminating the need to export visualizations offline. The secondary goal was to provide an accessible experience that's more approachable than some of the scientific tools currently used for the job.
One of my main tasks was to parse the data and create the models for our applications to read. To do so, I needed to design the models and parse the JSON data that was provided by the museum. The other two developers focused mainly on the interactive and rendering, while our designer created comps and user interfaces for what we should strive for and what the application could look like given more time.

Recognition
There were a few awards handed out to a few of the teams and our group won “Best Educational Experience”.